I am using services by the Italian provider iubenda to make my websites compliant with GDPR and other privacy regulations. (Use this link to get 10% off of your purchase on iubenda’s website and earn myself a referral commission).
iubenda let’s you configure a custom privacy policy from a central dashboard on their website which you can then embed into your own website – such as the privacy policy of this website. The main advantage is that your privacy policy will stay up-to-date as it is hosted and (legally) maintained by iubenda, and that you can create synchronized translations of every policy with one click – very handy for multilingual websites. Also, you can easily add or remove any clauses whenever you change something on your website.
The downside: The privacy policy comes with its own styling which in my eyes is quite opinionated and does not adapt to your WordPress theme styles at all. This might mean quite a break from the styling of your website – but luckily can be fixed with some CSS.
Just to be clear: You can actually also enable a plain HTML version with no styles when embedding the text into the body of your website. This version picks up theme styles just fine – but its content only includes the long and boring legal text of the policy, and omits the first part of iubenda’s policy that features a nice little overview over all the different ways your website is collecting data.
Where do I put my custom CSS?
There are numerous ways you can add custom CSS to your website – this article on wpbeginner.com explains different options.
I always work with child themes, and for the sake of keeping my assets organized and maintainable I usually register separate stylesheets for cases like this. To register an additional stylesheet in the functions.php of my child theme use a function like this:
function yourprefix_iubenda_stylesheet() {
wp_enqueue_style( 'yourprefix-iubenda', get_stylesheet_directory_uri() . '/assets/css/yourprefix-iubenda-style.css' );
}
add_action( 'wp_enqueue_scripts', 'yourprefix_iubenda_stylesheet' );This snippet registers a stylesheet sitting in a sub-folder of the child theme with the path /asssets/css/. Spreading your CSS out across multiple files may result in additional server requests and adds to your page load time but you can use a plugin like Autoptimize to aggregate and minify all your CSS.
How do I know which styles to change?
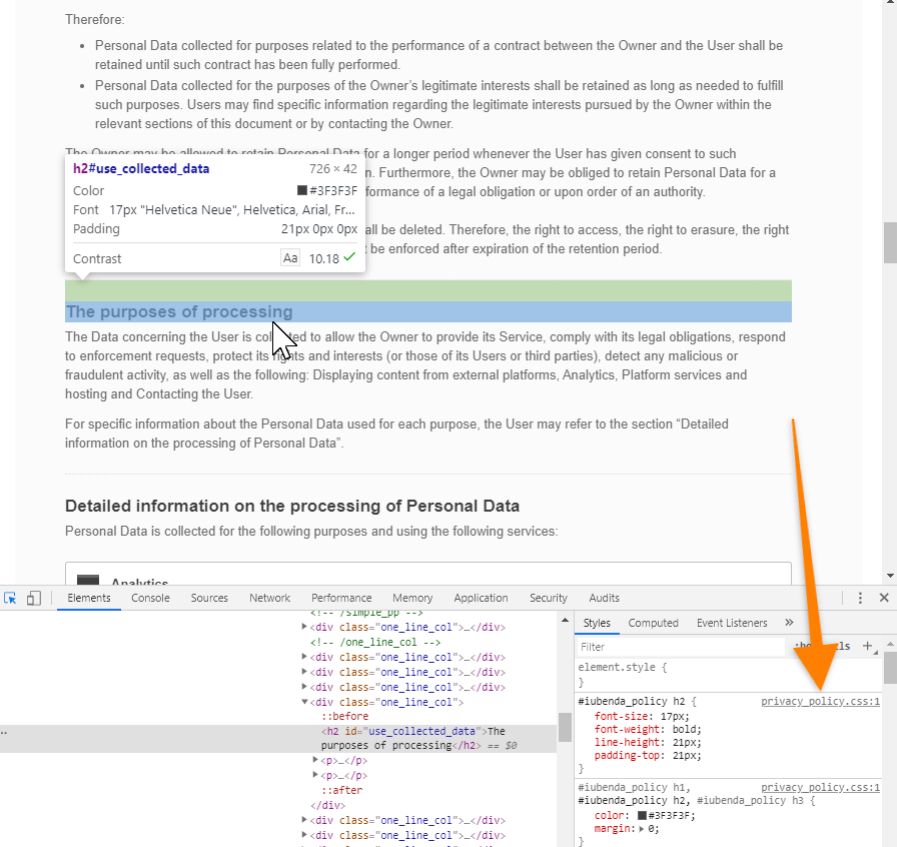
When you embed the iubenda snippet into your website it loads a stylesheet from iubenda’s server each time the privacy policy is opened. To access this stylesheet you can open up the DevTools in Chrome or Firefox, highlight any part of the text with the inspect tool and look for the file privacy_policy.css – or you can just use this link to access the file from iubenda directly.

You can then alter the whole or any part of this stylesheet in any way you see fit and save your custom styles in your place of choice, see above.
Your CSS might look something like this:
#iubenda_policy {
font-family: 'Noticia Text',serif!important;
font-size: 19px!important;
font-size: 1.1875rem!important;
font-weight: normal!important;
line-height: 1.6!important;
color: #1a1a1a!important;
-webkit-font-smoothing: antialiased!important;
-moz-osx-font-smoothing: grayscale!important;
}You will probably notice the use of the !important CSS property after every style change. This is bad practice – but I could not find a different way to override the styles loaded from iubenda. Does anyone know better?
The Uku-ization of iubenda
I pretty much adapted the style embedded text to the current parent theme of this website, Uku by Elmastudio. The full Uku-ization of iubenda’s privacy policy can be found in this CSS gist.
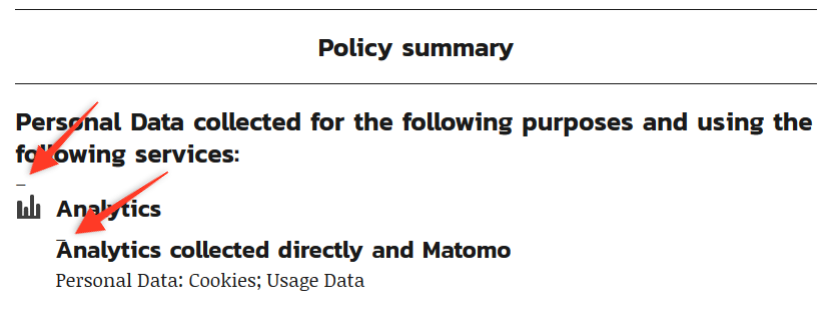
Uku has this little speciality: the theme authors decided to use a dash as the bullet point for the un-ordered lists by includig it with a ::before pseudo element. But – this decision is somewhat short-sighted in my opinion as this dash now turns up in places where list-style was actually decklared none. See below:

One could call this a bug – but you could also argue that third parties should not hi-jack lists like this? Anyway: If you’d like to keep Uku’s list styles intact but would want to fix these errors just here, you could include a little snippet like the one following into your custom CSS:
.page-id-495 #iubenda_policy ul li::before {
content: none;
}You’d just have to change the 495 into the ID of the page on which you are displaying the privacy policy. (Page ID? What’s that? Find out here.)
Well, this is it. What would you do different? Have you styled your iubenda privacy policies in any different kind of way? Let me know in the comments!
The header image is based on an illustration from Open Doodles by the awesome Pablo Stanley, with some additional lettering by myself. The image is released into the Public Domain, just like the original. Attribution is not required but appreciated.

I also use Iubenda and got used to their style.
Now I know how to change it, thank you!
Hi Judith, I’m glad to know that this post could be useful for you! Cheers!
This was invaluable thank you!