The Duke and Duchess of Sussex made quite a big splash this week by announcing they would “step back from senior roles in the royal family”.
I gladly leave all the implications and interpretations of this decision for others to discuss – but there is one detail that was interesting to me: “Meghan Markle and her husband” accompanied their announcement with the launch of a new website on the domain sussexroyal.com – and that website is running on WordPress. (Automattic quite quickly took notice via its @wordpressdotcom account on Twitter: “For all entrepreneurs seeking freedom and financial independence: WordPress.”)
In this post I want to do a quick rundown of the website from a WordPress and website development perspective.
General findings
First thing I noticed was the fact that a *.com domain was chosen instead of a seemingly more fitting *.co.uk domain (sussexroyal.co.uk was registered through GoDaddy on 15 March 2019 but is currently empty).
The website was done by the Canadian agency Article, advertising themselves quite prominently in the new website’s footer. The website is running on a custom theme named “Bucky” (as in Buckingham Palace, maybe?). A look at the header of the main CSS file reveals a little sloppiness on behalf of the website makers as it features the agencys’s old name “Exsite” and the respective website.

Some more general findings:
- The website is hosted on AWS, apparently in the UK.
- The website is running on WordPress 5.3.2, the most current version (revealed through the versioning here: https://sussexroyal.com/wp-includes/css/dist/block-library/style.min.css?ver=5.3.2)
- The standard WordPress login page has been moved.
- Judging from the name of upload folders the website has been already in development at least since September 2019 (as also the L.A. Times has noticed, for example).
Staging site still active

Digging a little through the source code I discovered that at least one link on the “Community” sub-page is still pointing to a development version of the website under the link https://wordpress-358261-1112872.cloudwaysapps.com/ – which is still publicly accessible! Wow. Some images are served from there as well. (I wonder why my browser is not firing a mixed content warning as the staging site does not have a valid SSL certificate. Anyone?)
Design
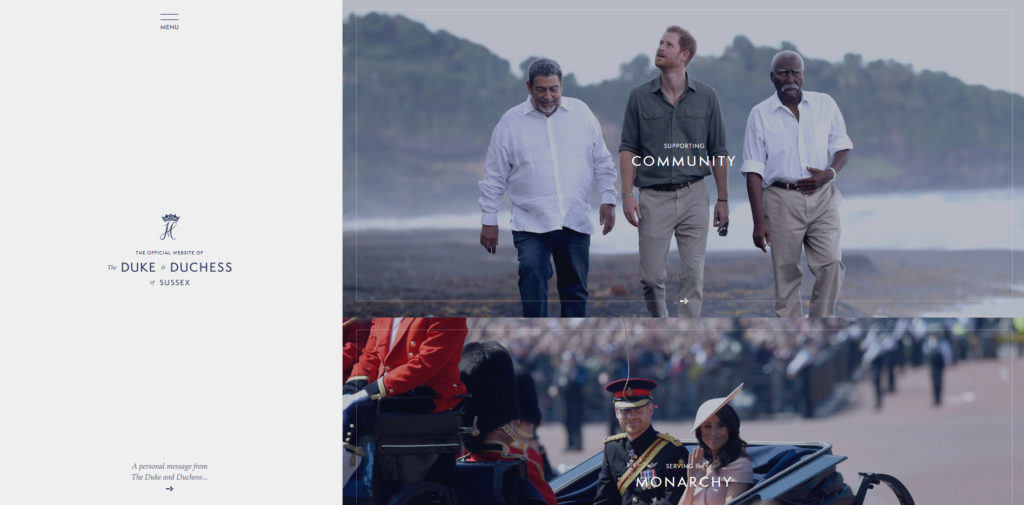
The design is quite minimal, with some big type, huge images and a good amount of whitespace. The layout is somewhat unusual and does not follow the logo-on-top-left-followed-by-a-horizontal-menu standard. The website rather has a huge and expandable navigation on the left side with a vertically centered logo. I really appreciate this design choice but it may make navigating the website for some people a little more difficult.

On the right hand there are three big tiles stacked on top of each other leading to the three major content areas of the website, “Community”, “Monarchy” and “Commonwealth”. What throws me off a little is the fact that I cannot access all three tiles before scrolling, and that already the second tile with “Monarchy” is cut off (see the full-screen screenshot above). While I obviously wasn’t involved in the design process I might have suggested to start with a big image of the royal pair filling the whole area right of the menu bar, and placing the three tiles below. Especially, because now there is an image of Harry (and two men on a beach) on the very top, but Meghan is somewhat hidden below. But what do I know… 😂
The website is running a number of different fonts – Palatino, Semplicita and Ogg – which seem to be hosted locally, as per the theme’s font stylesheet. The combination of the fonts is a bit random for my taste but the overall design does transport an official and “royal” feel.
WordPress Plugins
The website is running the popular Yoast SEO plugin, easily detectable in the source code.

I was not able to detect any further plugins. Please add your findings in the comments!
Data Privacy and GDPR Compliance
The website is pretty light on trackers but it needs to be running Google Analytics (GA), of course. While the use of GA is declared in the website’s Cookie Policy the website fails to anonymize the IP addresses of users – at least as far as I can tell from the GA snippet in the header which is missing the 'anonymize_ip': true parameter.

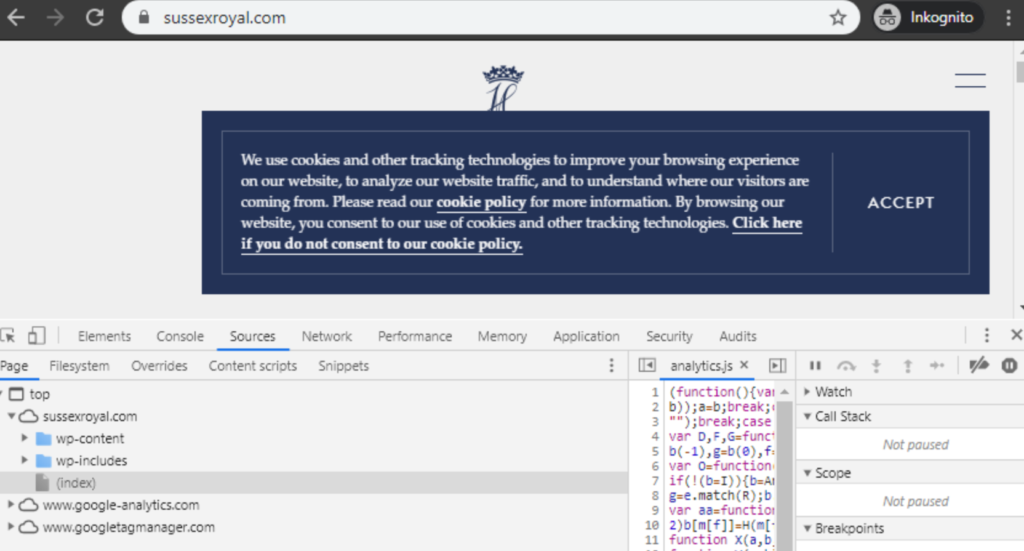
There is a cookie notice popping up on first visit but there is no prior blocking of scripts: the Google Analytics script seems to be loaded anyway before the visitor accepts the use of cookies. Furthermore, clicking on the link offered in the popup in case I wouldn’t “consent to our cookie policy” did not have to seem any effect.

The “Cookie Policy” does mention Google Analytics as a source for “Third-party cookies” but is missing quite a lot of information required by the GDPR, among others:
- The name and contact details of the website owner
- The lawful basis for the processing of personal data, and the details of transfers of the personal data to any third countries or international organisations
- The retention periods for the personal data
- The right to withdraw consent
For more information on informatione requirements under the GDPR visit ico.org.uk.
Users from the European Union (last time I checked the UK still is a member) most certainly are one of the main target groups of the website. From my perspective though, the website does not comply even with the most basic provisions of the GDPR.
Speed
The website loads reacts pretty quickly from my personal perspective – apart from the rather annoying intro on first load. The analytics tools do see room for some easy improvement, though. GTmetrix awards only a “B” and a “PageSpeed Score” of 87%, denouncing the missing minifications of stylesheets (which made them also pretty easy to inspect). See more on the public report here.

Google’s web.dev makes pretty much the same judgements.

Accessibility
The website makers put quite an high emphasis on accessibility and even dedicated a whole sub-page to the topic. A full audit certainly is out of scope here but a quick scan shows that basic requirements seem to have been met: the website can be navigated with the keyboard, color contrasts seem sufficient, aria labels are present, images have descriptive alt-texts. Some font sizes are a little small, though, and breadcrumbs would have been nice. Anyway, the efforts are resulting in a pretty high accessibility score in the Lighthouse test.
Conclusion
Okay, this has been fun (and has eaten up way more time than I expected). The Duke and Duchess of Sussex certainly got themselves a nice website there. I did find some room for improvement though (cheers Article 👋).
Why did I do this little review? Well, besides the fact that being a smartass is super fun, I try to learn and improve my own website projects by looking at the work of others. That’s actually how I learned all I know regarding website development – which is still not much, and I am a little afraid now that people will be blasting this website and other projects of mine. Please have mercy! 🙀
Do you have questions, additional info or (shameless plug) would you like to work with me? Please leave a comment below or hit me up on Twitter!
Edits
13 January 2020: Fixed some small typos and made some small edits for clarification.

The WordPress version can also be seen in the Generator line. You don’t need to look at the suffix for the JS file. The line is not hidden.
And yes, Google Analytics seems to fail to anonymize the IP.
Additionally I see two 404 for logo-main@2x.png and logo-main-alt@2x.png. In the Cookie Policy is a link to http://www.networkadvertising.org which is also a 404. And there are some links not correctly set (www vs. no www + http vs https), but those links are redirecting and are working at the end.
On the commonwealth page there is a “click here” link, which shouldn’t be used: https://www.w3.org/QA/Tips/noClickHere
And the main three image on the home page have an empty alt attribute. This means there is no describing text for screenreaders to use for this link. 🙁
And some of the text in the footer is missing the needed contrast to match WCAG 2.0 AAA. But there are stating in their Accessibility page that they want to meet Level A, but there are still 4 errors and 14 warnings with Level A …
Hi Torsten,
thank you for the additional input!
Apparently, I can sharpen my view on accessibility – and this even more so applies to my own projects.
Cheers!
I spent the day looking at the site and code. I’m wondering what theme they used as a base before customizing to “Bucky”. I really like the look and feel. (Interesting point about the 3 gents image and Meghan being somewhat buried below). Great article. Thank you!
Hi Janet, I’m glad you liked the article! I looked through the stylesheet once more but I couldn’t find any hint on what the base theme might be (they renamed the theme to “sussex-royal” by the way, see here: https://sussexroyal.com/wp-content/themes/sussex-royal/style.css)
What I saw though is the image carousel they used, it’s called “slick”, find more on this one here: https://github.com/kenwheeler/slick
Cheers!
Hello,
I’m a Art BA graduate not a website coder. I have been doing websites since 1997 for my various businesses. I do love the simplicity and easy of use for this site. It’s a bit different and stand out. I like that. Ever since the mobile sites rolled out, they are boring.
I am working through word press and divi with a friend of mine trying to figure out how to do the format. I have my own take artist touches to update it. Any help with a code to keep the scrolling images to the left? I found a divi video that keeps the header to the right. The hamburger menu doesn’t want to drop down center – it wants to drop down to the right.
I’m a bit computer savvy as long as I have exact directions.
Mentions