DIY, DIY, DIY – die Philosophie des Do it yourself hat mein Umfeld und mich schon immer begleitet und geprägt. Als es 2009 nun darum ging, eine Website für den Graffiti-Laden meines langjährigen Weggefährten Patrick zu erstellen, wollten wir das natürlich auch selbst machen. Warum die Wahl auf WordPress fiel, kann ich im Rückblick nicht mehr nachvollziehen – aber offenbar versprach WordPress schon damals einen niedrigschwelligen Einstieg.
FTP? MySQL? CSS? PHP? WTF?!
Ich hatte überhaupt keine Erfahrung damit, selbst Websites zu bauen. Bis dahin hatte sich mein öffentliches Online-Gebahren auf Myspace-Profile und einen Blogspot-Blog beschränkt. So hielt ich mich einfach an die Anleitung der berühmten Five Minute Installation von WordPress. Ich kann mich leider kaum daran erinnern, wie meine ersten Schritte im WordPress-Dashboard waren. Aber ich weiß noch, dass es aufregend war, eine erste eigene Website zu veröffentlichen und komplett dafür verantwortlich zu sein. SupremeGraffiti.de, we have a lift-off! 🚀
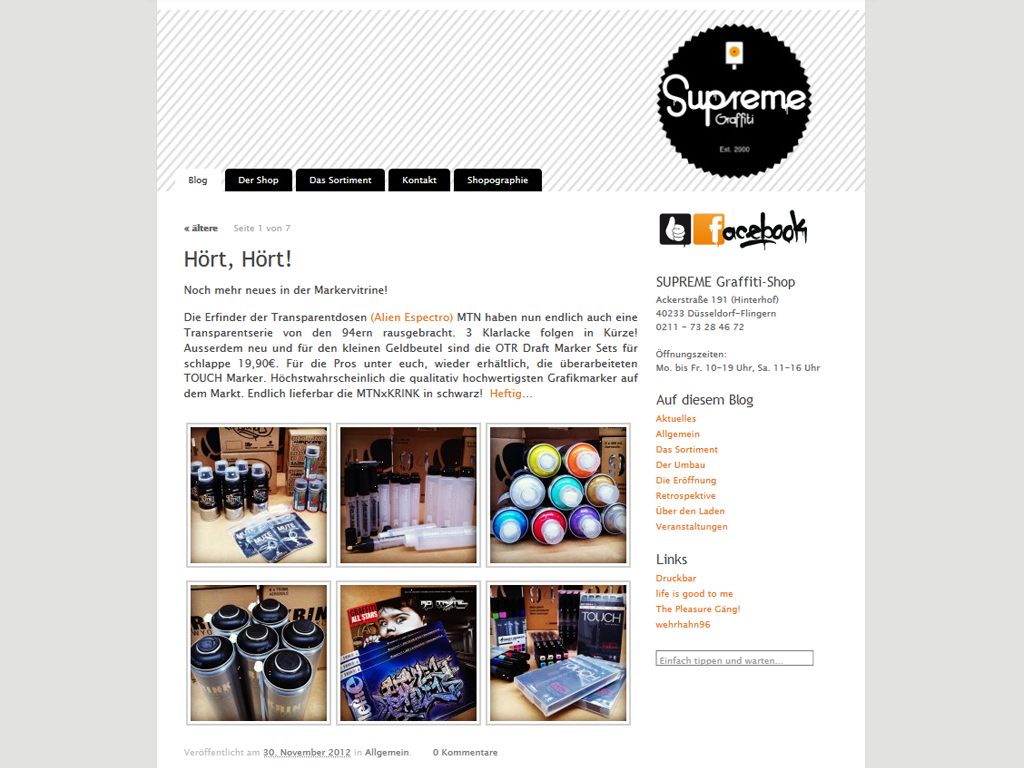
Wann dieser Abflug genau war, weiß ich leider nicht mehr. Der älteste – und wohl auch erste – Blog-Artikel, den ich mithilfe der Wayback Machine finden konnte, ist auf den 22. Juli 2009 datiert. Hier ist der älteste Snapshot der Website im Internet Archive.

Chat Baker und K2
Die aktuelle WordPress-Version im Juli 2009 war Version 2.8, auch bekannt als „Chat Baker“ – hier der Release-Post von Matt Mullenweg auf dem offiziellen WordPress-Blog. Wichtigste Neuerung: Die Theme Directory war jetzt auch über das Dashboard durchsuchbar und Themes konnten mit einem Klick installiert werden. Heute selbstverständlich, damals offenbar bahnbrechend.
Als Theme kam bei mir K2 zum Einsatz, der Nachfolger des alten Standard-Themes Kubrick, auch bekannt als „the Default Theme“. Auf blogsport.de finden sich noch ein paar Hinweise zu den Features. Der Autor des Themes war Michael Heilemann, der heute offenbar für Squarespace arbeitet. (Hier eine lustige Twitter-Konversation zwischen Michael Heilemann und Jen Simmons über K2 aus 2019.)
K2 galt seinerzeit zwar auch als „the best theme engine for WordPress“ (nspeaks.com). Ich kann mich aber nur noch daran erinnern, dass ich mich ziemlich schwer damit tat, das Theme anzupassen. Und auch sonst war es ein ziemlicher Blindflug: Backups wurden keine gemacht, SEO war ein Fremdwort und admin mein Nutzername.
Relaunch in 2014
Über knapp drei Jahre wurde der Supreme-Graffiti-Blog auch ganz ordentlich bespielt und verfiel dann ab 2012 so langsam in einen Dornröschenschlaf. Hier ist der letzte Snapshot vom 13. März 2014 mit dem damals aktuellsten Blog-Eintrag aus dem November 2012.
2014 habe ich die Website dann komplett neu gelauncht. Der alte Look war nun wirklich nicht mehr zeitgemäß, und die wachsende Verbreitung von Smartphones verlangte eine mobilfähige Website. Ziel war jetzt eine statische, zeitlosere Website mit den wichtigsten Infos. Den alten Content habe ich leider einfach in die Tonne gekippt.

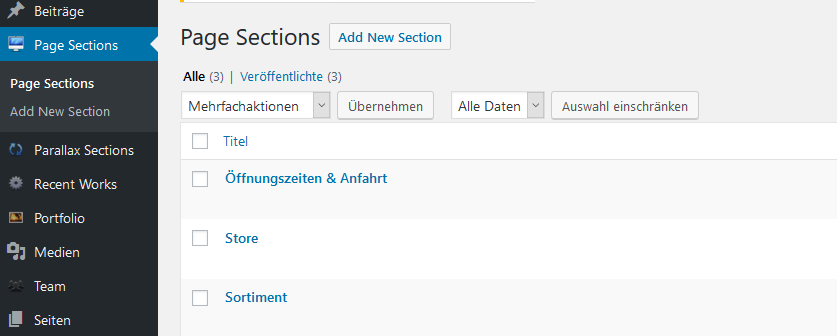
Zum Einsatz kam jetzt ein Theme namens 907, das ich auf Themeforest fand und mit dem ich einen der damals sehr angesagten One-Pager realisieren konnte. Mir mutet es heute sehr merkwürdig an, aber damals war es offenbar vollkommen normal, die verschiedenen Teile eines solchen One-Pagers als einzelne Custom Post Types zu organisieren. Theme-Wechsel? Ausgeschlossen. Wie ich später feststellte, wurde dieses System dann schon 2016 zugunsten des berühmt-berüchtigten Page Builders Visual Composer (heute bekannt als WP Bakery) aufgegeben.
…to 2020 – and beyond!
Sechs lange Jahre passierte eigentlich so gut wie nichts auf der Website. Fast forward auf 2020 und circa 60 (?) WordPress-Websites später. Gesetzliche Neuregelungen zu Datenschutz und Co. sowie die überholte Content-Organisation haben mich zu einem soften Relaunch veranlasst. Mit Elementor habe ich den One-Pager innerhalb kürzester Zeit nachgebaut. So einfach geht das, von einem Lock-in effect zum nächsten! 😂 Obwohl: Mit Gutenberg müsste das ja eigentlich auch schnell gehen, zum Beispiel hat ja der Cover Image Block offenbar auch eine Parallax-Option… 🤔
Elf Jahre sind jedenfalls eine halbe Ewigkeit in Sachen Web-Entwicklung. Ich habe mich allerdings (leider?) nicht diese ganze Zeit hinweg auf WordPress konzentriert – da gab es noch die eine oder andere weitere DIY-Entdeckung zu machen. Manchmal fühlt es sich immer noch so an wie am Anfang – wie kriege ich diese verdammte WordPress jetzt bloß dazu, nach meiner Pfeife zu tanzen? Dennoch: WordPress begleitet mich wirklich schon eine ganze Weile und ich bin gespannt, was die Zukunft bringt!
Wie sieht das bei dir aus? Was war deine erste (WordPress-)Website? Ist sie womöglich noch online? Was hast du seitdem gelernt? Ich freue mich auf Links und lustige Anekdoten in den Kommentaren!
Die Illustration oben basiert auf Illustrationen von Sara Mase über Ouch.pics/Icons8.

0 Kommentare zu “Meine erste WordPress-Website”