Nach Installation des Neubau-Themes von Elmastudio auf diesem Blog habe ich einige Anpassungen vorgenommen.
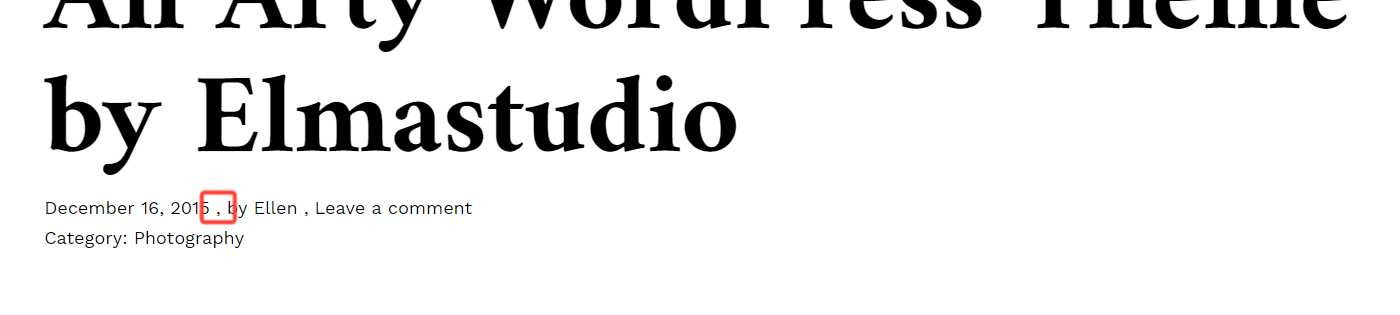
Ins Auge fiel mir gleich ein kleiner, jedoch ziemlich offensichtlicher Design-Fehler – ungewöhnlich für Elmastudio, das doch sonst sehr stark auf typografische Details achtet. Und zwar fungiert als Trennungszeichen zwischen den verschiedenen Werten im Post-Meta-Bereich ein Komma, dem ein Leerzeichen vorausgeht. Das sieht für mich fehlerhaft aus. Zu sehen hier in der Neubau Demo und im Screenshot:

Eine Kleinigkeit, die mich aber störte. Da ich aber statt des Kommas lieber einen anderen Trenner da sehen würde, habe ich nicht das Leerzeichen entfernt, sondern das Zeichen ausgetauscht, das in diesem Fall per CSS bestimmt wird. Hierzu habe ich das folgende in die style.css meines Child-Themes eingefügt:
/* Changing the separating character in post-meta */
.entry-date:after, .single-post .entry-author:after,
.home.logged-in .entry-author:after,
.logged-in .entry-comments:after {
content: '\2014';
}Hier auf css-tricks.com gibt es eine praktische Übersicht über alle möglichen Glyphen und ihre verschiedenen Kodierungen.
0 Kommentare zu “Das Neubau-Theme von Elmastudio anpassen”